在数字化浪潮的推动下,微信小程序已成为连接用户与服务的重要桥梁,而微信Web开发者工具作为其核心开发平台,凭借高效的调试功能和便捷的操作体验,成为开发者不可或缺的助手。本文将从工具特点、下载安装流程、使用技巧、安全性及行业评价等方面,为读者提供一份全面的指南。
一、微信Web开发者工具的核心特点

微信Web开发者工具专为小程序开发设计,集成了代码编辑、调试、模拟运行和发布等全流程功能,其核心优势体现在以下几个方面:
1. 多环境模拟:支持实时预览小程序在不同设备(如iPhone、Android)及网络环境(2G/4G/WiFi)下的运行效果,帮助开发者优化适配性。
2. 调试功能强大:内置Chrome DevTools调试模块,支持断点调试、日志分析、性能检测,开发者可快速定位代码问题。
3. 一体化开发体验:提供模板化项目创建、API自动补全、代码版本管理等功能,降低开发门槛。
4. 安全合规性:通过代码安全检查机制,自动检测潜在漏洞,并支持HTTPS接口调试,保障数据传输安全。
二、下载与安装:详细步骤解析

1. 下载前的准备
2. 下载流程
1. 访问微信官方下载页,选择“稳定版”下载。
2. 根据操作系统选择对应安装包(Windows推荐64位版本,macOS需确认芯片类型)。
3. 安装步骤
1. 运行安装程序:双击下载的`.exe`或`.dmg`文件,进入安装向导。
2. 配置安装路径:建议选择非系统盘(如D盘),避免占用C盘资源。
3. 完成安装:依次点击“下一步”→“我接受”→“安装”,等待进度条完成即可。
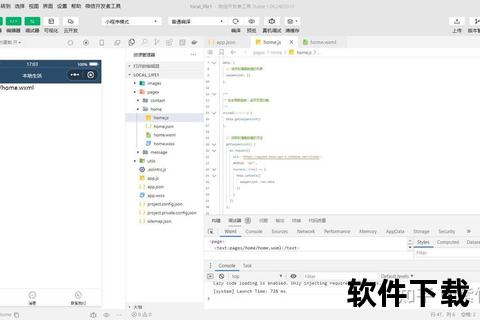
三、从入门到精通:使用教程详解
1. 登录与项目创建
2. 核心功能操作指南
3. 发布与版本管理
四、安全性与隐私保护
微信Web开发者工具在数据安全和用户隐私方面采取了多重措施:
1. 代码审核机制:上传的小程序需通过微信官方的安全扫描,检测恶意代码和违规内容。
2. 数据加密传输:所有接口请求默认使用HTTPS协议,防止中间人攻击。
3. 权限隔离:开发者需授权才能访问用户敏感信息(如地理位置、相册),且权限可动态管理。
五、用户评价与行业展望
1. 开发者反馈
2. 未来发展趋势
微信Web开发者工具凭借其强大的功能矩阵和持续的技术迭代,已成为小程序开发领域的标杆工具。无论是个人开发者还是企业团队,均可通过掌握其核心操作流程,高效构建符合市场需求的小程序应用。未来,随着微信生态的不断扩展,这一工具将在数字化转型中扮演更重要的角色。