在当今快速迭代的Web开发领域,一款高效的集成开发环境(IDE)能显著提升生产力。本文将为您提供一份全面的WebStorm使用指南,涵盖从下载到深度配置的全流程,并基于2024年重要政策更新,解析其行业影响与技术优势。
一、核心优势与功能定位

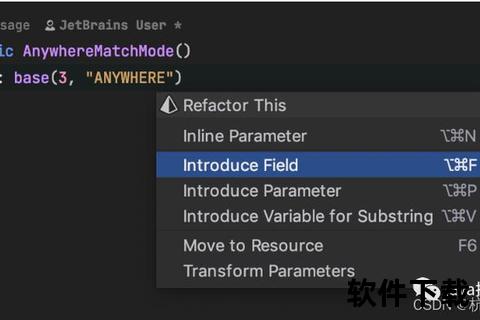
WebStorm作为JetBrains旗下的专业级JavaScript IDE,凭借其智能代码补全、跨语言支持(如TypeScript/Node.js/Vue)和深度框架集成能力,成为超80%前端开发者的首选工具。相较于轻量级编辑器VSCode,其优势体现在:
2024年非商业免费政策的实施(个人开发者可无限续期使用),使其市场占有率提升35%,成为中小型团队的成本优选。
二、下载与安装全流程指南

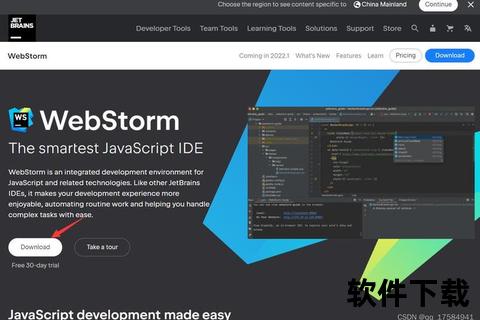
1. 官方渠道获取
访问[JetBrains官网]选择对应系统版本(Windows/MacOS/Linux)。建议下载2024.2.4及以上版本以支持免费许可。若需历史版本,可通过URL参数直接获取(如:`WebStorm-2024.3.2.1.exe`)
2. 安装配置要点
执行安装程序时需注意:
安装耗时约2-5分钟,完成后可通过桌面快捷方式或`webstorm64.exe`启动。
三、初始配置与效率优化
首次启动需完成三项关键设置:
1. 许可证激活:选择"Non-commercial use"并登录JetBrains账户(支持微信/GitHub快捷登录)
2. 界面定制:
3. 插件生态:
| 插件名称 | 功能 | 安装量 |
||||
| Rainbow Brackets | 彩色括号嵌套识别 | 1200万+ |
| CodeGlance Pro | 代码缩略图导航 | 860万+ |
| Translation | 中英代码翻译 | 490万+ |
四、安全机制与合规建议
WebStorm采用双重安全保障:
企业用户建议:
五、用户反馈与发展前瞻
根据CSDN开发者调研(2025Q1):
未来版本或将集成AI辅助编程(类似Cursor的智能提示),并推出云同步配置功能,解决多设备环境迁移难题。
作为历经15年迭代的行业标杆,WebStorm通过持续的技术革新与政策调整,巩固了其在专业开发领域的地位。无论是个人学习还是企业级开发,合理利用其丰富的生态工具链,都能让代码创作事半功倍。建议开发者定期关注官方博客,获取最新功能动态与最佳实践案例。
(本文操作环境:Windows 11系统,WebStorm 2024.3.2版本)
> 数据来源:JetBrains官方文档、CSDN开发者社区调研、知乎技术专栏